カバレッジ
Vitestは、v8によるネイティブコードカバレッジと、istanbulによるインストルメントコードカバレッジをサポートしています。
カバレッジプロバイダー
ヒント
Vitest v0.22.0以降
v8とistanbulの両方のサポートはオプションです。デフォルトではv8が使用されます。
test.coverage.providerをv8またはistanbulに設定することで、カバレッジツールを選択できます。
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: 'istanbul' // or 'v8'
},
},
})Vitestプロセスを開始すると、対応するサポートパッケージのインストールを自動的に促すプロンプトが表示されます。
または、手動でインストールすることもできます。
# For v8
npm i -D @vitest/coverage-v8
# For istanbul
npm i -D @vitest/coverage-istanbulカバレッジ設定
ヒント
設定ファイルでcoverage.includeを定義することをお勧めします。これにより、Vitestはcoverage.allによって選択されるファイル数を減らすことができます。
カバレッジを有効にしてテストするには、CLIで--coverageフラグを渡します。デフォルトでは、レポーター['text', 'html', 'clover', 'json']が使用されます。
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}設定するには、設定ファイルでtest.coverageオプションを設定します。
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: ['text', 'json', 'html'],
},
},
})カスタムカバレッジレポーター
test.coverage.reporterにパッケージ名または絶対パスを渡すことで、カスタムカバレッジレポーターを使用できます。
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
reporter: [
// Specify reporter using name of the NPM package
['@vitest/custom-coverage-reporter', { someOption: true }],
// Specify reporter using local path
'/absolute/path/to/custom-reporter.cjs',
],
},
},
})カスタムレポーターはIstanbulによってロードされ、そのレポーターインターフェースと一致する必要があります。組み込みレポーターの実装を参照してください。
// custom-reporter.cjs
const { } = ('istanbul-lib-report')
. = class extends {
constructor() {
super()
// Options passed from configuration are available here
this. = .file
}
(, ) {
this. = .writer.writeFile(this.)
this..println('Start of custom coverage report')
}
() {
this..println('End of custom coverage report')
this..close()
}
}カスタムカバレッジプロバイダー
test.coverage.providerに'custom'を渡すことで、カスタムカバレッジプロバイダーを提供することも可能です。
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: 'custom',
: 'my-custom-coverage-provider'
},
},
})カスタムプロバイダーには、customProviderModuleオプションが必要です。これは、CoverageProviderModuleをロードするモジュール名またはパスです。デフォルトエクスポートとしてCoverageProviderModuleを実装するオブジェクトをエクスポートする必要があります。
// my-custom-coverage-provider.ts
import type { CoverageProvider, CoverageProviderModule, ResolvedCoverageOptions, Vitest } from 'vitest'
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider()
},
// Implements rest of the CoverageProviderModule ...
}
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider'
options!: ResolvedCoverageOptions
initialize(ctx: Vitest) {
this.options = ctx.config.coverage
}
// Implements rest of the CoverageProvider ...
}
export default CustomCoverageProviderModule詳細については、型定義を参照してください。
デフォルトのカバレッジフォルダの場所の変更
カバレッジレポートを実行すると、プロジェクトのルートディレクトリにcoverageフォルダが作成されます。別のディレクトリに移動する場合は、vite.config.jsファイルでtest.coverage.reportsDirectoryプロパティを使用します。
import { } from 'vite'
export default ({
: {
: {
: './tests/unit/coverage'
}
}
})コードの無視
両方のカバレッジプロバイダーには、カバレッジレポートからコードを除外する方法がそれぞれあります。
TypeScriptを使用する場合、ソースコードはesbuildを使用してトランスパイルされます。これにより、ソースコードからすべてのコメントが削除されます(esbuild#516)。有効なコメントとみなされるコメントは保持されます。
istanbulプロバイダーを使用する場合は、無視ヒントに@preserveキーワードを含めることができます。これらの無視ヒントは、最終的な本番ビルドにも含まれる可能性があることに注意してください。
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {v8では、これは問題を引き起こしません。通常どおり、TypeScriptでv8 ignoreコメントを使用できます。
/* v8 ignore next 3 */
if (condition) {その他のオプション
カバレッジのすべての設定可能なオプションを確認するには、カバレッジ設定リファレンスを参照してください。
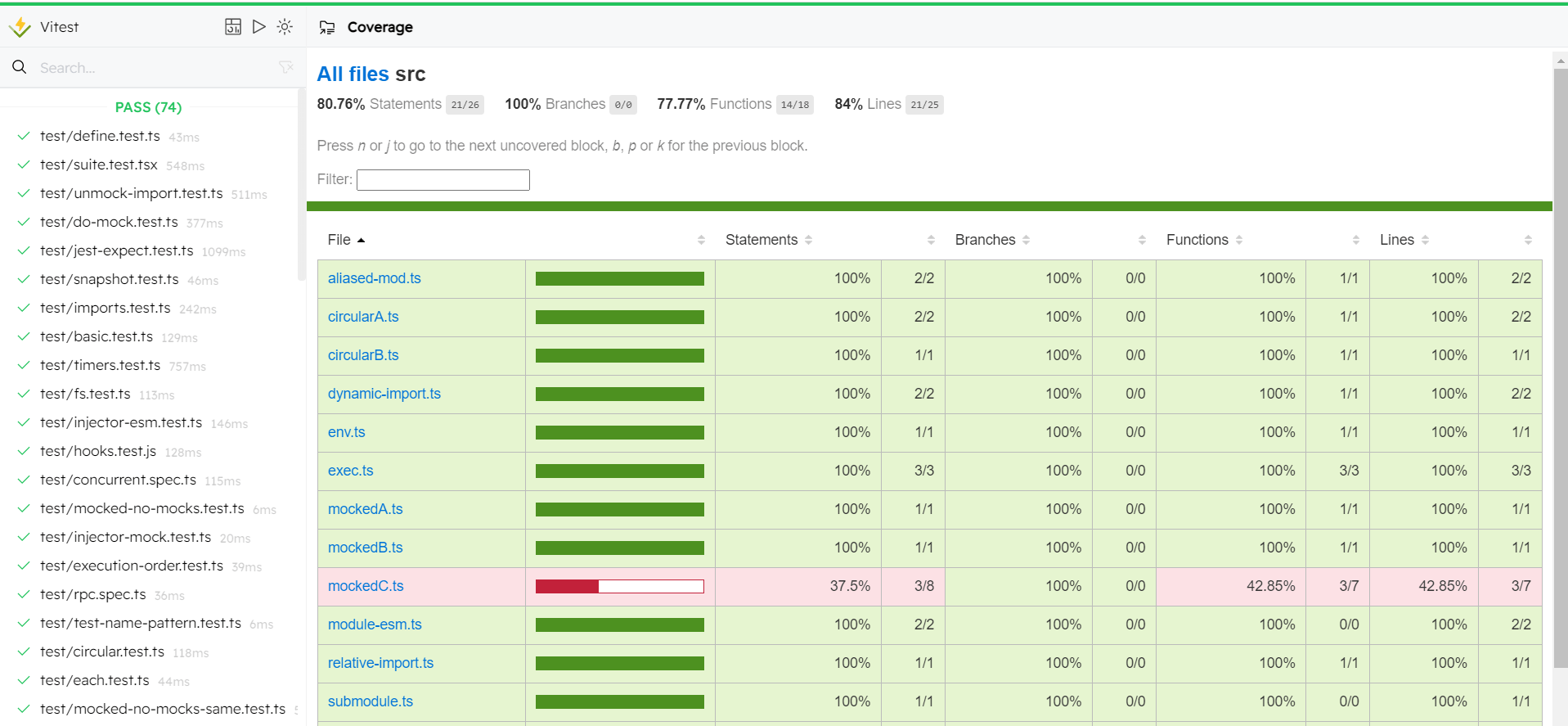
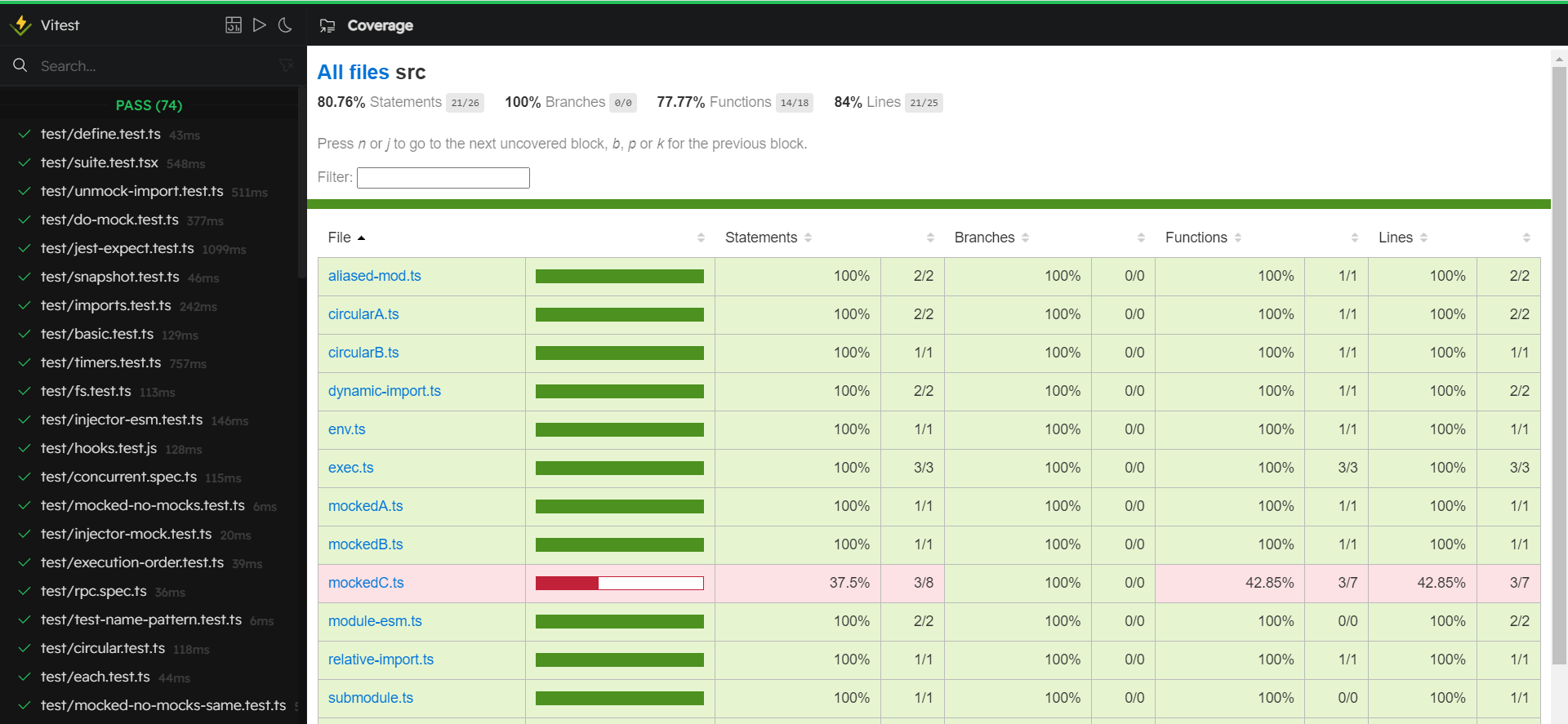
Vitest UI
Vitest 0.31.0以降、Vitest UIでカバレッジレポートを確認できます。
Vitest UIは、カバレッジレポートが明示的に有効になっており、htmlカバレッジレポーターが存在する場合にカバレッジレポートを有効にします。それ以外の場合は使用できません。
- 設定で
coverage.enabled=trueを有効にするか、--coverage.enabled=trueフラグを使用してVitestを実行します。 coverage.reporterリストにhtmlを追加します。サブディレクトリにカバレッジレポートを配置するには、subdirオプションも有効にすることができます。